Wikikönyvek:Képek magyarítása
Ezen az oldalon egy technikai leírást olvashatsz a Wikikönyvek szerkesztéséről. Tartsd szem előtt, hogy nem minden ajánlott, ami technikailag megvalósítható! |
Ezen a lapon ahhoz olvashatsz tanácsokat, hogyan lehet egy feliratos képen magyarra fordítani a szövegeket. Egyelőre az SVG-típusú és PNG-típusú képekhez készült el az útmutató, ezek kezelése a legkönnyebb.
SVG-vektorképek magyarítása
szerkesztés
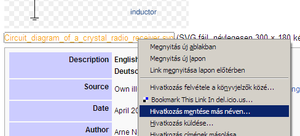
Mindkét módszerhez le kell mentenünk az eredeti SVG-fájlt. Példánkban a Circuit diagram of a crystal radio receiver.svg fájlt fogjuk lefordítani. A kép leírását tartalmazó lapon kattintsunk jobb gombbal a kép alatt található Circuit diagram of a crystal radio receiver.svg szövegre, majd Mozilla Firefoxban válasszuk a Hivatkozás mentése másként, Internet Explorerben a Cél mentése másként menüpontot.
Ezután kétféle módszer áll rendelkezésünkre. Az egyikhez az Inkscape nevű vektorgrafikus szerkeszőprogramra van szükségünk, ami innen tölthető le (válaszd a Windows melletti exe installert), a másik módszerhez egy UTF-8-kompatibilis szövegszerkesztő programra, ilyen például a Notepad2 (a Downloads részben a binary files kell), a Notepad++ (a telepítős változat kell) vagy a ConTEXT.
Természetesen használható az adott célnak megfelelő más program is, példánkban mégis a nyílt forráskódú Inkscape-et és a Notepad2-t fogjuk használni.
Az Inkscape használata
szerkesztés
Nyissuk meg a lementett SVG-fájlt az Inkscape programban. Ha a lapunkon található elemeket csak egyben tudjuk kijelölni, akkor csoportba vannak foglalva. Ezeket a csoportokat először szét kell bontani. Mivel csoportokat is lehet csoportosítani más elemekkel, ezért addig kell szétbontogatni, míg nem tudjuk az egyes szövegeket kijelölni. Ezt az Objektum menü Csoport szétbontása menüpontjával, vagy a Shift+Ctrl+G billentyűkombinációval tehetjük meg.
Ha ezzel megvagyunk, az egyes szövegeket a jobb oldali eszköztáron található ![]() kiválasztása vagy az F8 megnyomása után szerkeszthetjük. Kattintsunk bele a szerkesztendő szövegbe, majd írjuk át a magyarításra. Fontos: ügyeljünk arra, hogy ne töröljük ki a teljes szöveget, mert az Inkscape eltünteti a rajzról. Helyette töröljük ki egy részét, írjuk be a magyarítást, majd a végén töröljük ki az eredeti szöveg megmaradt részét. Ha a szöveg túlságosan el van csúszva az eredetihez képest, mert rövidebb vagy hosszabb, akkor az eszköztár
kiválasztása vagy az F8 megnyomása után szerkeszthetjük. Kattintsunk bele a szerkesztendő szövegbe, majd írjuk át a magyarításra. Fontos: ügyeljünk arra, hogy ne töröljük ki a teljes szöveget, mert az Inkscape eltünteti a rajzról. Helyette töröljük ki egy részét, írjuk be a magyarítást, majd a végén töröljük ki az eredeti szöveg megmaradt részét. Ha a szöveg túlságosan el van csúszva az eredetihez képest, mert rövidebb vagy hosszabb, akkor az eszköztár ![]() ikonjának kiválasztásával vagy az F1 megnyomásával a helyére mozgathatjuk.
ikonjának kiválasztásával vagy az F1 megnyomásával a helyére mozgathatjuk.
Ha készen vagyunk a fordítással, jelöljük ki a lapon található összes elemet (Ctrl+A vagy Szerkesztés menü Minden kijelölése), majd rakjuk őket egy csoportba (Ctrl+G vagy Objektum menü Csoportosítás). Ezután már el is menthetjük a fájlunkat, a Fájl menü Mentés másként parancsával. Menthetjük Inkscape SVG vagy normál SVG-ként is, megjelenés tekintetében nincs különbség, az Inkscape SVG csupán néhány többletadatot tartalmaz.
Szövegszerkesztő használata
szerkesztés
Mivel az SVG-fájlok valójában XML-fájlok, ezért könnyen szerkeszthetjük őket egy szövegszerkesztő program segítségével.
Előkészületi munka: Rá kell kattintanod a magyarítandó képre, erre jön a kép nagyított változata Fájl: Az_ő_neve.spg címmel. A kép alatti kékkel kiemelt "Fájl: Az_ő_neve.spg"-re rákattintasz. Erre jön egy "http://upload.wikimedia.org/wikipedia/commons/.../Az_ő_neve.spg" URL alatt maga a kívánt, idegen nyelvű fájl. A böngészőben jobb egérgombra jön egy felugró menü. Ebben kiválasztod a "Tárolás másképp" menüpontot és most a kapott párbeszédablakban ki kell jelölnöd az adattípusok közül a "weboldal, csak svg" menüpontot és meg kell adnod a tárolni kívánt állomány nevét . Ez már megnyitható a Notepad2.exe programmal.
Nyissuk meg a programmal a fájlt. Mivel az angol változatú képek – általában – nem tartalmaznak ékezeteket, ezért a szövegszerkesztők nem fogják felismerni, hogy UTF-8 kódolású szövegre van szükségünk. Ezt állítsuk be még az elején (Notepad2-ben Fájl menü Kódolás, majd UTF-8).
Ha ezzel megvagyunk, keressünk rá a text kifejezésre a szövegben. A keresőablakot a Ctrl+F billentyűkombinációval vagy az eszköztár ![]() ikonjával hozhatjuk elő. A <text> elem <tspan> gyermekének (az elem eleme) tartalmaként találhatjuk a szöveget, amit le kell fordítanunk (lásd a képen). Egy text elem több <tspan>-t is tartalmazhat, így figyeljünk oda erre is.
ikonjával hozhatjuk elő. A <text> elem <tspan> gyermekének (az elem eleme) tartalmaként találhatjuk a szöveget, amit le kell fordítanunk (lásd a képen). Egy text elem több <tspan>-t is tartalmazhat, így figyeljünk oda erre is.
A szövegek itt is elcsúszhatnak, a <text> és a <tspan> elemek x és y attribútumainak, azaz a szöveg koordinátáinak megváltoztatásával helyezhetjük arréb a szöveget (vagy használhatjuk az Inkscape-et is ilyen célra).
Ha elkészültünk, már csak el kell menteni a fájlt. Ellenőrizzük még egyszer, hogy a kódolás UTF-8-e, mert ez nagyon fontos dolog.
A PNG típusú grafikákban lévő szövegek magyarítása
szerkesztésEzeknél a képeknél nincsenek meg a szövegszerkesztő adta lehetőségeink. Kénytelenek vagyunk az egérrel dolgozni, de ez sem ördöngösség, mert a (Ctrl+Z) billentyűkkel bármikor visszaállhatunk munkánk előző állapotára, vagy ha akaratlanul csináltunk egy objektumot azt a Del billentyűvel ugyanúgy eltávolíthatjuk, mint azt a szövegszerkesztésekben megszoktuk már:
Az Inkscape program induláskor egy kész dokumentumot kínál. Ennek nagyságát a (Shift+Ctrl+D) betűkombinációra elinduló “A dokumentum (lap) tulajdonságai” párbeszédablakban be lehet állítani. Legyen 2551 pixel széles és 2573 magas, mivel a magyarítani kívánt és példánkként szolgáló Etnographic Iberia 200 BCE-hu.png fájl mérete is ez. Töltsük ezt le az itt megadott bélyegképet felhasználva valamely mappánkba (jobb egérgomb és a grafika tárolása menüpont választása a felugró menüben).

A következő lépés a magyarítani kívánt PNG típusú állománynak az importálása a dokumentumba a (Ctrl+I) forró billentyűvel. Az importált grafikánk nem kerül automatikusan jó pozícióba, ezért kijelöljük. Az F1 billentyűvel hozzájutunk a kijelölő szerszámhoz, ezzel ráállva az importált grafikára a dokumentum nagyságához tudjuk igazítani azt. Előbb egyszerűen ráhúzzuk a dokumentumra, utána igazítjuk a nagyságát. Első lépésként elkészítjük az eredeti szöveget lefedő négyszöget valahol egy szabad, fehér alapú helyen az F4 billentyűre kapott szerszámmal, az egér bal gombjának lenyomása mellett függőlegesen lefelé és jobbra. Előtte kattintsunk rá a színpaletta nekünk tetsző színére. Elég nagy négyszöget rajzoljunk az egérrel. Második lépés ennek a négyszögnek a helyes színét beállítani.Ezt úgy a legegyszerűbb jól csinálni, hogy elkészíted a kis téglalapot és utána egyszerűen megbököd a kép megfelelő pontját (amivel azonos színűvé akarod tenni) a szemcseppentő eszközzel, mely a baloldali ikonsorban alulról a második, és akkor automatikusan átmásolódik a szín a téglalapba.
Ismét kijelölve a négyszögünket, annak méretét állítsuk közel azonos nagyságúvá a lefedni kívánt szöveghez. Ha ezt most ráhúzzuk a szövegre, akkor az eltűnik a négyzet alatt.
Az F8 billentyűvel kijelöljük a szöveg szerszámot. Valahol egy szabad helyen az egérrel (most egy + jel szerű ez és mellette egy A áll) kijelöljük az első betű helyét. A második menüsorban beállíthatjuk a betűtípust (pl. Thorndale) és nagyságot (pl. 64). Ettől jobbra a gombok a vastag, dőlt betűket kérik. A továbbiak a balra, középre, ill. jobbra igazítást teszik lehetővé. A szöveget begépelve megadjuk a magyarított változatot. Ezt kijelölve a megfelelő helyre húzhatjuk az egérrel és utána beállíthatjuk a szövegmező nagyságát.
Szemléltető példaként álljon itt az „Ibéria etnográfiai térképe.png” fájl.

Ebben a fenti módszerrel ki lett cserélve a Vettones Vettonokra, a Celtiberi Keleti ibérekre, az Edetáni Edetánokra és függőlegesen a Vaidulii Vajdulokra.
Lehetséges, hogy a szöveg függőleges, vagy ívelt, vagy rézsútos kell hogy legyen. Bármely ösvényen (path) állhat szöveg. A ceruzával csinálunk egy függőleges vonalat. Megcsináljuk a Vajdulok szöveget. A Shift billentyű lenyomása mellett mindkettőt kijelöljük. Ezek után a Szöveg legördülő menüben aktiváljuk a Szöveget az ösvényhez illeszteni menüpontot. Lesz egy függőleges szövegünk a vonal mentén. Lehet, hogy egy második kijelöléssel a szövegünket 180 fokkal el kell forgassuk. (A kijelölt objektumnak a forgatását 90 fokkal az óramutatóval megegyező irányban a menü második sorában található ikonok szolgálják, csakúgy mint a tükrözéseket is a függőleges és vízszintes tengelyekre.) Ez után már nem kell nekünk a segédvonal, emiatt kijelöljük őt és töltőszínét meg a keretét a „nem rajzol” gombbal láthatatlanná tesszük (Shift+Ctrl+F módon). Bármilyen alakú ösvényhez illeszthetünk így szöveget, akár egy spirálra is (F9), vagy egy körre (F5), négyszögre (F4), ugyanis ezekkel a szerszámokkal azonnal egy ösvény áll elő. Ha a ceruzával rajzolunk egy nekünk tetsző vonalat, akkor arra is rá tudjuk helyezni (ívelt) szövegünket. A kész szöveget ráhúzzuk a megfelelő helyre. Ha esetleg eltűnt, akkor azért nem látható, mert egy alsó rétegbe (layer) került, de ezt a megfelelő legördülő menüvel feljebb mozgathatjuk, így a szöveg látható lesz. (A kijelölt objektumnak a rétegek közötti mozgatását a kép fel , kép le billentyűk teszik meg rendre egy szinttel feljebb, ill. lejjebb mozdítva azokat, míg a Pos1 és az End billenytűk az objektumot egy lépésben felhozzák a legfelső rétegbe, illetve leviszik a legalsóba.)
Végül: Ne feledjük a kész grafikát exportálni! (Shift+Ctrl+E)
A kapott párbeszédablakban megadjuk a bittérkép szélességét, magasságát: legyen 2551 pixel széles és 2573 magas (mint az dokumentumé). Meg kell adnunk a fájl nevét és az őt tartalmazó mappánkat. (Onnan fogjuk feltölteni vagy a Commonsba, vagy a magyar megfelelőjébe). Ezután meg kell csak nyomni az Exportálni gombot.
Feltöltés a Commonsba
szerkesztésA Commonsban nincs konkrét elnevezési szokás a többnyelvű képekkel kapcsolatban (több forma is előfordul), azonban a leggyakrabban használt formát javallott használni, a Kép neve-nyelvi kód.kiterjesztés-t, így esetünkben Circuit diagram of a crystal radio receiver-hu.svg néven töltjük fel a fájlt.
A kép információjának megadásakor ügyeljünk az alábbiakra:
- Leírásnak (Description) adjuk meg, hogy mi van a képen, a {{hu|magyar leírás}}, és ha lehetséges, a {{en|angol leírás}}
- Forrásnak (Source) adjuk meg annak a fájlnak a nevét, amelyet lefordítottunk, esetünkben ez [[:Image:Circuit diagram of a crystal radio receiver.svg]] (megj.: Commonsban Kép: helyett Image: előtag van!)
- A dátum (Date) és a szerző (Author) mező értelem szerint töltendő ki.
- Az engedély (Permission) megadása az eredeti kép licencétől függ.
- A más verzióknál (other_versions) adhatjuk meg a kép más nyelvű, esetleg más formátumú verzióit (így beleértve azt, amiből készítettük a képet)
A Circuit diagram of a crystal radio receiver-hu.svg kép leírása így nézne ki:
{{Information|
|Description={{en|Circuit diagram of a crystal radio receiver.}}
{{de|Schaltplan eines Detektorempfängers}}
{{hu|Egy kristálydetektoros rádióvevő kapcsolási rajza.}}
|Source=[[:File:Circuit diagram of a crystal radio receiver.svg]]
|Date=2008-01-23
|Author=Daniel Tar ([[User:Bdanee]])
|Permission=see below
|other_versions=*[[:File:Circuit diagram of a crystal radio receiver.svg|English version]]
*[[:File:Schaltplan eines Detektorempfängers.svg|German version]]
}}
{{self2|GFDL|cc-by-sa-2.5,2.0,1.0}}
Ha Inkscape-et használtunk, és Inkscape SVG formátumban mentettük el a képet, akkor elhelyezhetjük még az oldalon az {{Inkscape}} sablont is.
Ezen kívül kirakhatjuk az angol és más nyelvű változatokra is a hivatkozásokat a mi magyar verziónkra, ugyanúgy az other_versions paraméterhez.